问题描述
在做项目的时候,因需求需要引入createjs中的preloadjs,项目要使用这个第三方包preloadjs

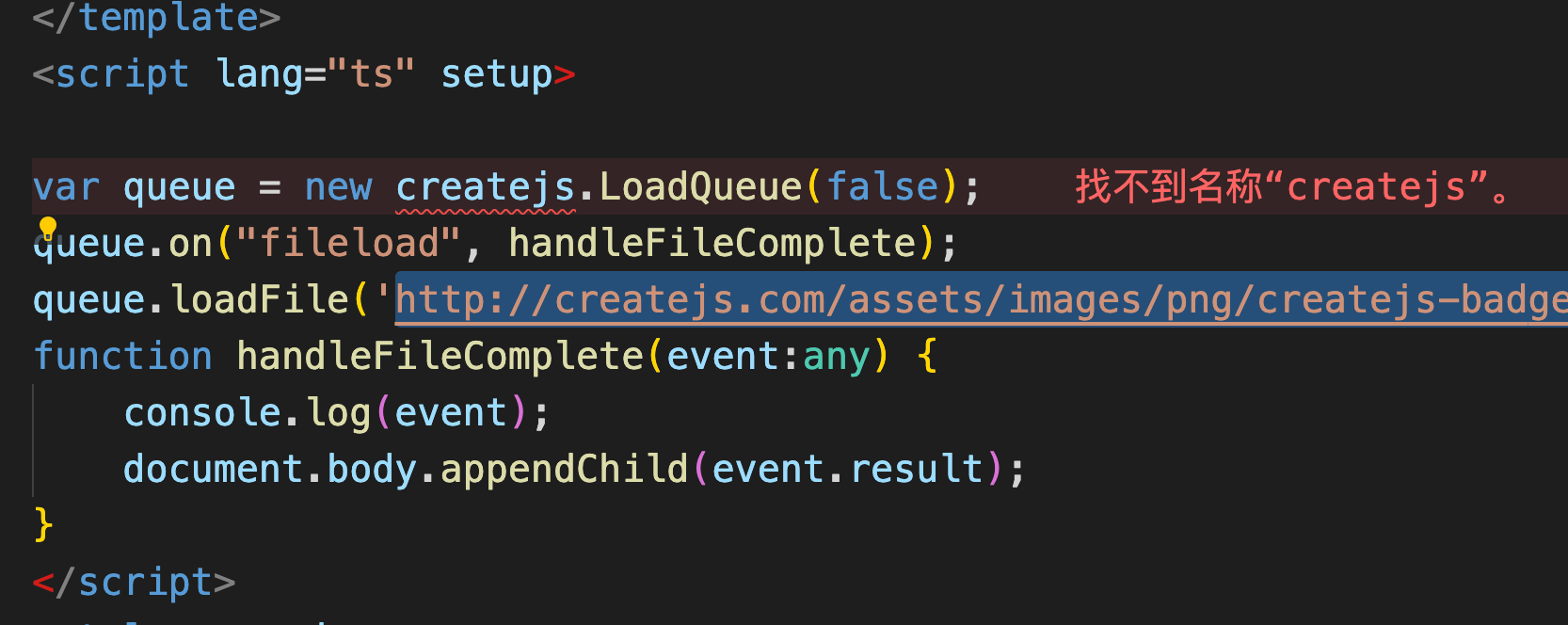
在入口文件index.html中引入之后,使用的时候ts检查时关键字createjs就会报错。报错如图所示:

解决办法
1、用 //@ts-ignore,在用了createjs关键字的每一行上面加这个。但这样非常麻烦。
2、就是使用 TS 中的 declare 来全局声明这个关键字
语法:
declare var createjs:any
在项目文件中找到 .d.ts后缀的文件,如果没有,可以自行创建一个,在里面加上这句代码,问题解决.


上面的代码中,declare 是声明,var 是变量定义关键字,createjs是全局变量,any 是该全局变量的类型.





评论区